Customising a remote jekyll theme for Github Pages
Using a remote theme adds simplicity, but you can’t customise it, right? Not quite.
The Motivation
When making this website with Jekyll in a previous blog post, I opted to use the remote theme method.
Remote themes are similar to Gem-based themes, but do not require Gemfile changes or whitelisting making them ideal for sites hosted with GitHub Pages.
This reduces complexity by abstracting entire folders away (assets, _layouts, _includes, and _sass). As always, keep it simple.
Yet although we do not want to do major modifications, if we need to customise the theme, how do we do it?
The Problem
Specifically, in the footer all websites in the theme. A sentence giving the framework and a permanent link to its creators website.

I chose to give credit for the theme, on the about page and in the README of the sites’ repository. But felt every page to be a little much.
The Solution
As always, a stack overflow question comes to the rescue.
Turns out, if you know where the theme file is that needs to be changed and modify it, the local copy overrides the remote theme.
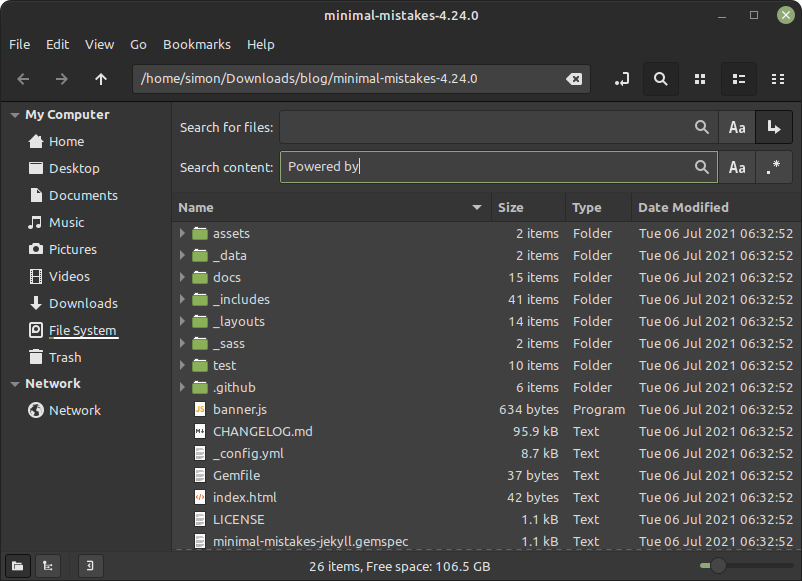
So lets find the correct file! First, download the zip archive of the full theme version from github here. Extract this file.
Next, search the text of the files for the text Powered by to match the text in the footer. I used the file explorer on Linux Mint 20.3 for this.

Open each result and read the file to see if its context matches. I discovered the relevant file was _includes/footer.html with the code:
<div class="page__footer-copyright">©
{{ site.time | date: '%Y' }} {{ site.name | default: site.title }}. {{ site.data.ui-text[site.locale].powered_by | default: "Powered by" }}
<a href="https://jekyllrb.com" rel="nofollow">Jekyll</a> &
<a href="https://mademistakes.com/work/minimal-mistakes-jekyll-theme/" rel="nofollow">Minimal Mistakes</a>.
</div>
Finally, in your blog repository. Create the _includes folder, and copy the file footer.html into it.
Then, modify the HTML to remove the final sentence.
<div class="page__footer-copyright">©
{{ site.time | date: '%Y' }} {{ site.name | default: site.title }}.
</div>
Now the footer will be displayed as the simpler…